こんにちは。 Webデザイナーの山本です。 今回はCSSアニメーションの種類や詳細、使い方の例などをご紹介します! もくじ CSSアニメーションとは? animation テンプレート 種類 各詳細 サンプル transition テンプレート 種類 各詳細 サンプル 感想 さまざまな種類の文房具がありますが、アイソメトリックの手法でグリッドを揃えて配置してあるため、すっきりとした統一感があります。 アイソメトリックなアニメーションを活用したWebサイト Adobe cc Animateというソフトをご存知ですか? PhotoshopやAfter Effectsなどの知名度の高いAdobeCCと比較すると、知名度も低く使ったことがない人が多く、何ができるソフトか知らない人も多いと思います。 でもこのソフト、超便利なんですよ。 Animateが便利すぎて今までPhotoshopでGIF動画作ってたのが

京アニショップ ダウンロード販売 新商品 1 4 京都アニメーション のデジタルペイントスタッフが贈る プレミアム名場面dp シリーズより Free シリーズから2種類が新登場 特設サイト T Co Vo3pjbgrp8 ダウンロード販売専用サイト
Webサイト アニメーション 種類
Webサイト アニメーション 種類- Webサイトのコンテンツをアニメーション化したり、ロゴにアクセントを加えるような使い方なども面白いでしょう! SVG画像を用意しよう! さて、「 Vivus Instant 」を使ってアニメーションをどんどん作成するためには、当然ながらSVG画像を用意しなければいけません。 尚、こちらのWebサイトはWordPressを用いて作成されています。 トップ画面 × GIFアニメーション YMCA Interlab 安藤洋子共同研究開発プロジェクト 51MB サイトトップに7種類のGIFファイルを用意し、CSSでコマ送りのように見えるようにデザインされたサイトになり




物理ベースの3dアニメーションソフトウェア Cascadeur 研究開発者向け情報発信メディア Tegakari
Webサイトを使いやすく!UIデザインのCSS小技テクニック21個まとめ(実例サンプルコード付) カッコいいサイト集 細かいパーツがわかったら、完成品を見るのが良いですね。 アニメーションのきれいなWebサイト10選 17 Webデザイン・UIトレンド10選Pixar Animation Studios (Pixar) is an American computer animation film studio based in Emeryville, California Pixar is a subsidiary of The Walt Disney Company Webサイトを作るのなら、おしゃれで見やすいサイト 年3月26日時点で配布されているテンプレートの種類は、 WordPressテンプレートが約249種類、HTML スクロール・マウスオーバー時など、アニメーションが豊富に内蔵されており
最高におしゃれで美しい海外のWebデザインまとめ35 本当におしゃれな海外のWebサイトだけを30つ集めました。 どれも表現やコンセプトがアイデアに満ちており、見ているだけでワクワクしてくるはずです。 1 iFly50 GO 世界の50の絶景を穏やかなBGM 19年度トレンドのWebサイトデザイン! 流行をおさえてアクセス数アップ Webサイトのデザインには、ファッションと同様に流行が存在します。 アクセス数を増やし、より多くのユーザーに自分のWebサイトを閲覧してもらうためにはデザイン面にも こんにちは。 上野という土地をいまだに苦手とする野田です。 断固として代官山がいいと入社してからずっとわがままを言っています。 絶対に実現されないですが。 さて、今回は僕がWebデザインの際に参考にしているアニメーションのサイトをご紹介します。
動くWebデザイン アイディア帳 ー実践編ー 21/7/31 発売 「サイトを印象付ける基本の動き」「世界観を作る動き」を集めた現場で使える実践サンプル集!コラム12ページ書き下ろし! 「サイトの印象を決定付ける動き」をこの1冊が丸ごとカバーします! スマホ デザイン・ui おさらいwebサイトでアニメーションをつけるには? 最近のwebサイトではアニメーションなどで、なにかしらの動きをつけるのが当たり前になってき つけられるアニメーションはたくさんの種類があり、組み合わせることで 楽しい動きをどんどんつけることができます 。 webサイトのクオリティがググッと上がる手法ですね! アニメーションを作ってみよう では早速、アニメーションを作っていき




Game Anim ゲーム開発に必要なアニメーションの知識 ボーンデジタル




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン
Web制作で利用されるアイコンの種類 アイコンは、サイトの中のワンポイントです。タイトルや項目の分類に使われます。 アイコンの一例 アイコンはサイトを楽しく表現したり、細部を彩るのと同時に、機能をひと目でわかりやすくする補助の役割を担い



Css3アニメーションのコードを生成できるwebサイト Stylie R4 Webサービスレビューサイト




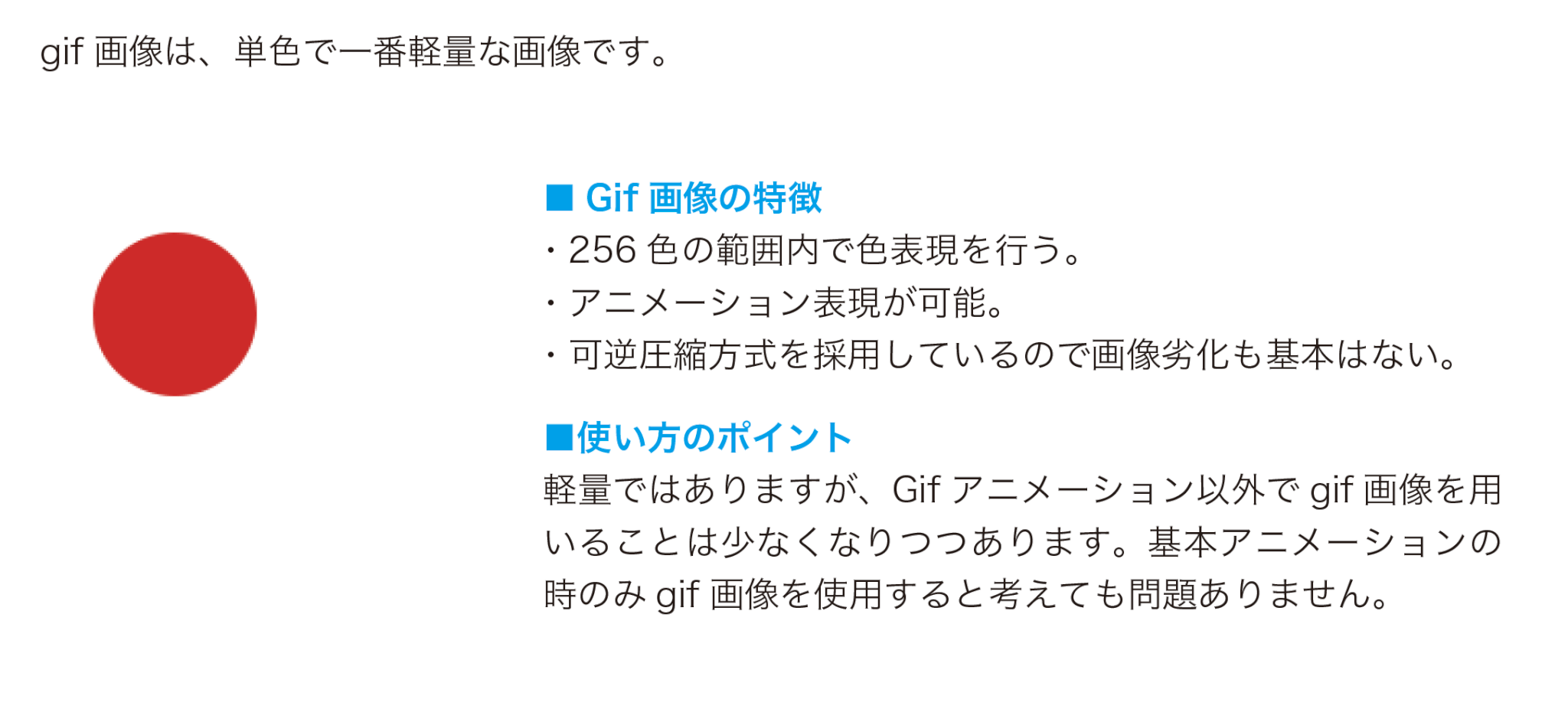
Png Jpg Gif Svgにwebpなどの最新の形式まで 今やwebサイトになくてはならない画像の形式について基本を抑える Arrown




物理ベースの3dアニメーションソフトウェア Cascadeur 研究開発者向け情報発信メディア Tegakari




Webアニメーションを極める 5つのデザインテクニックまとめ Photoshopvip




Html5初心者でもwebアニメーションの簡単な作り方が分かる記事11選 Webサイト作成手順を勉強するまとめ 3 1 3 ページ It




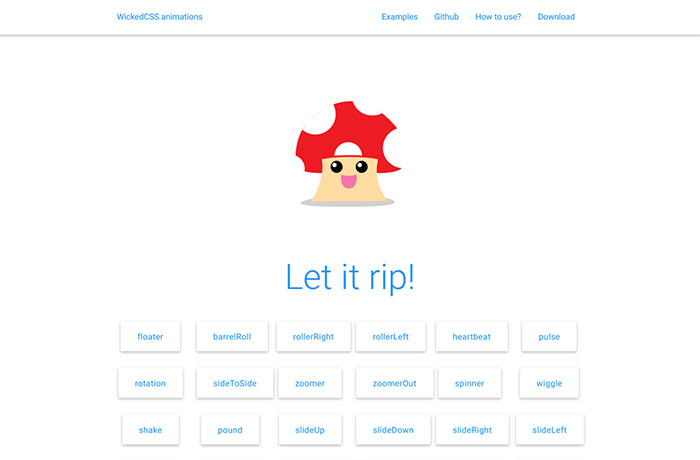
Cssアニメーション制作に役立つライブラリ ツール14選 Webclips



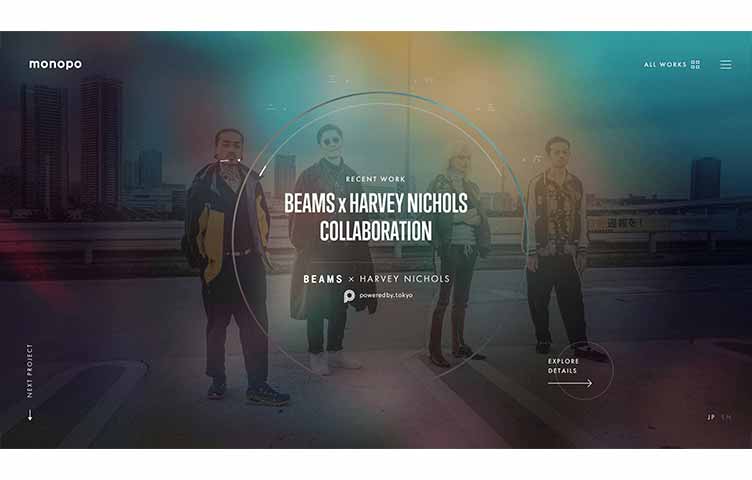
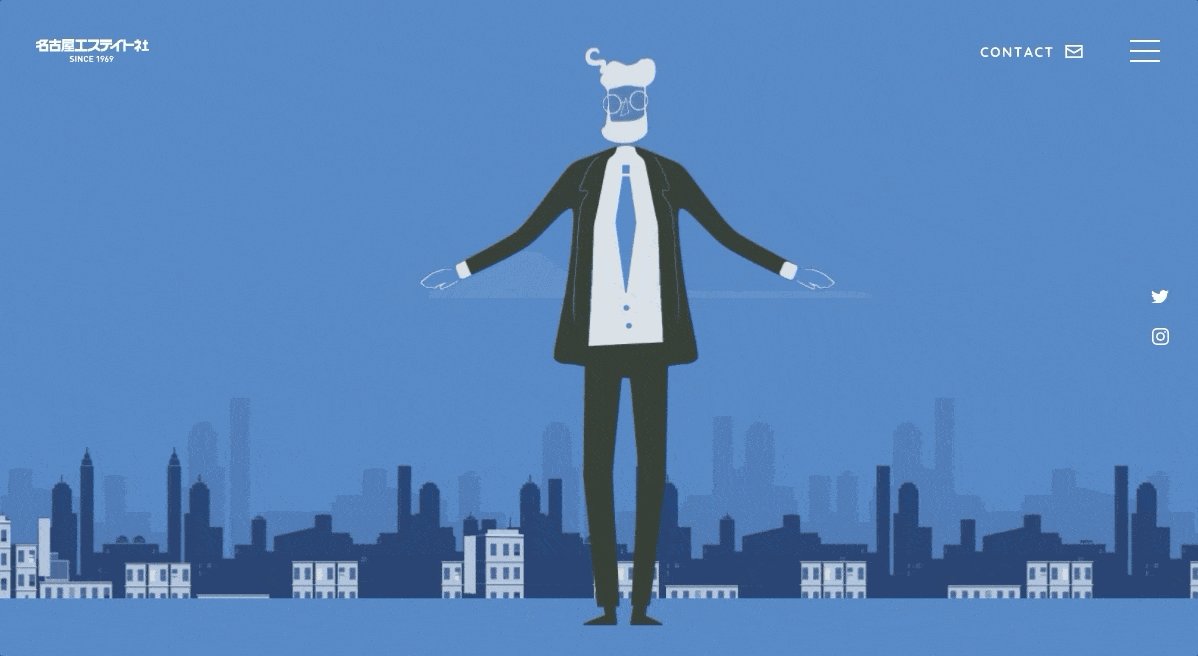
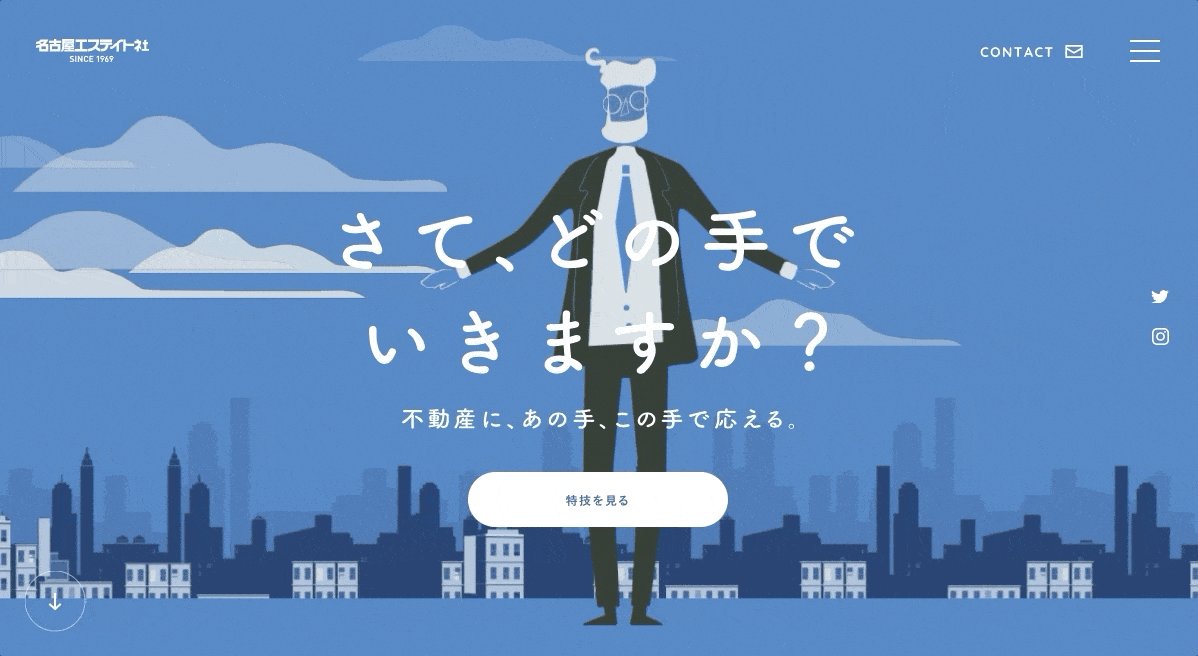
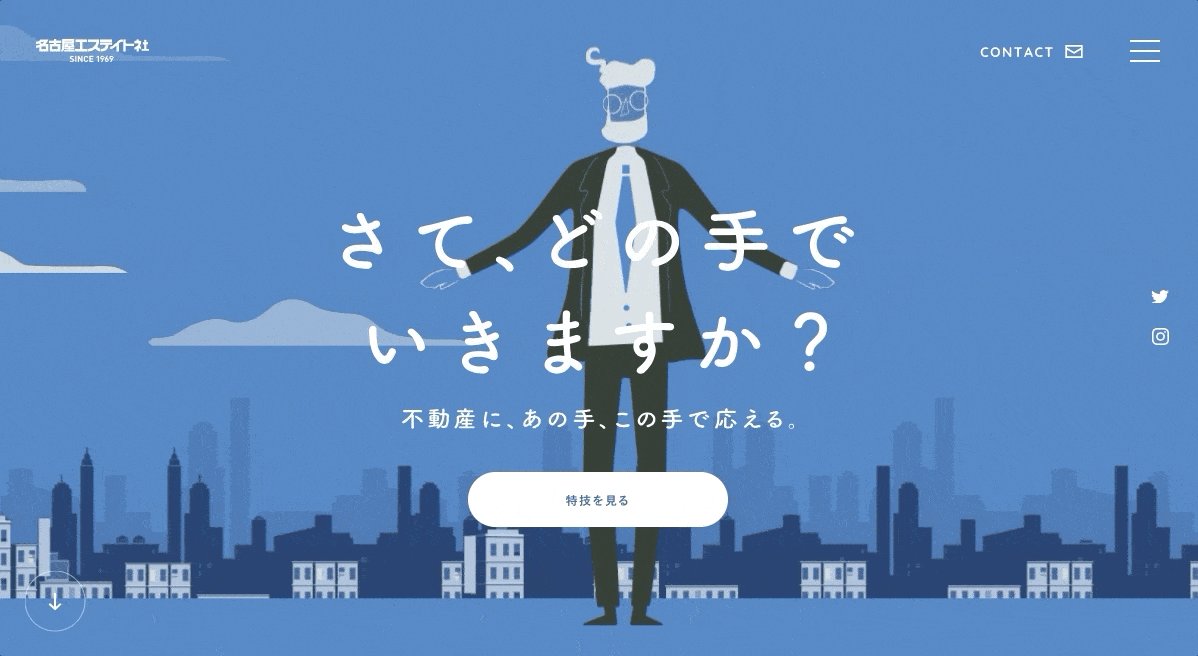
Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




新作無料アセット アニメ少女の可愛いidleアニメーション9種類 X 3レイヤーと 歩行 手振りループモーション Vrchatのハンドサインなどに 日本作家 Anime Girl Idle Animations Free Unity Assetstoreまとめ




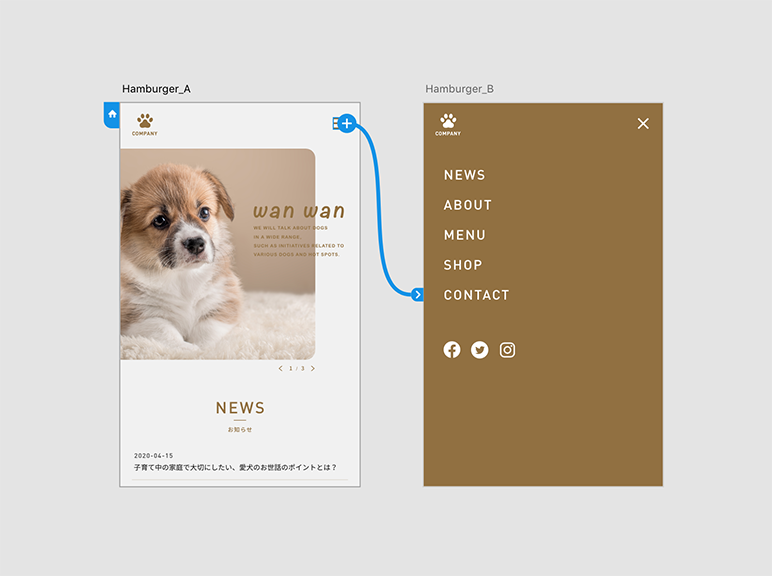
上甲トモヨシ デコボーカル Auf Twitter Webサイト わんわんパラダイス 内の小さなアニメーションを制作しました 犬が歩いたり走ったりしてます こちらの総合サイトでランダムに3パターンの犬が登場します T Co Iflx2epccm 各施設サイトではその日




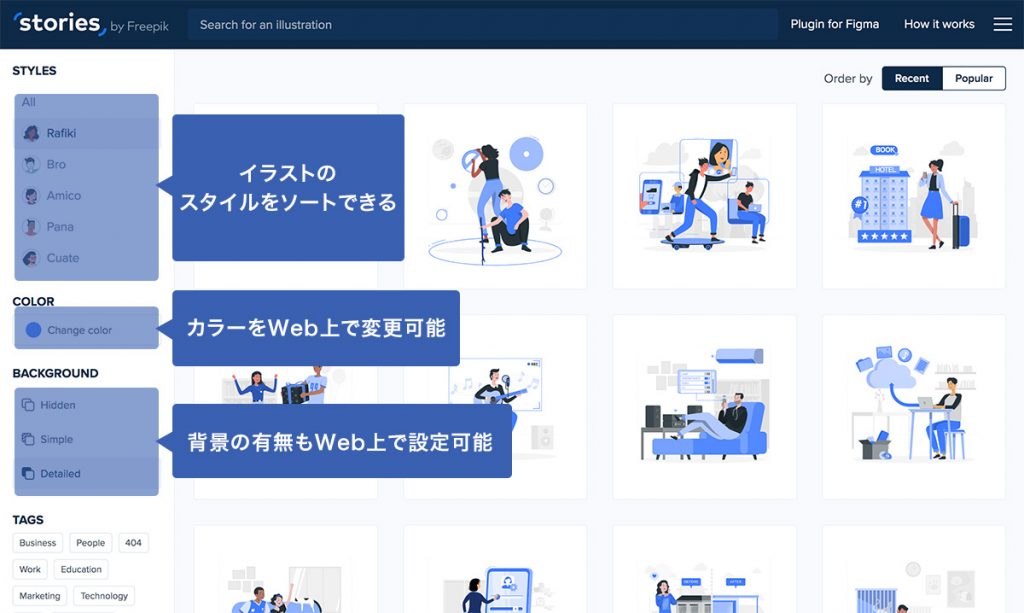
カスタマイズしてからダウンロードできるsvgアイコン イラストの無料ダウンロードサイト8選 株式会社ウェブ企画パートナーズ



1




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips




京アニショップ ダウンロード販売 新商品 1 4 京都アニメーション のデジタルペイントスタッフが贈る プレミアム名場面dp シリーズより Free シリーズから2種類が新登場 特設サイト T Co Vo3pjbgrp8 ダウンロード販売専用サイト




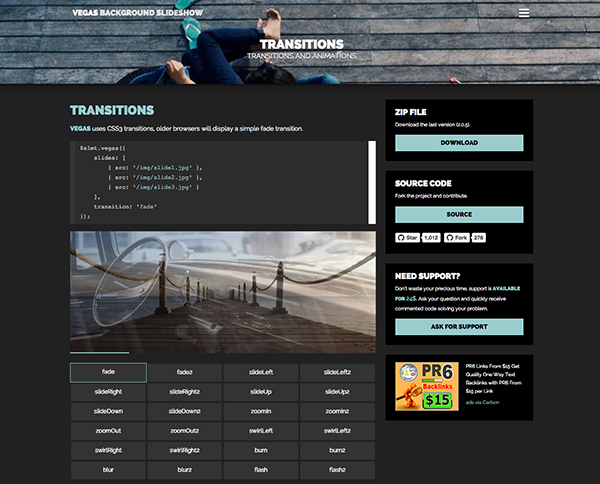
Jquery 背景画像をアニメーションで表示させるスプリクト Vegas2




コピペで実装 Css3でオシャレなデザインのサンプルコード47選 Ferret



1




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Javascriptで描く表現のパーティクルアニメーション D Particle Explorations Designdevelop




動きがあるwebデザインの参考になるアニメーションのサイトまとめ 株式会社lig




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips




Cssアニメーションで動きを指定しよう 動くwebデザインアイディア帳




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム



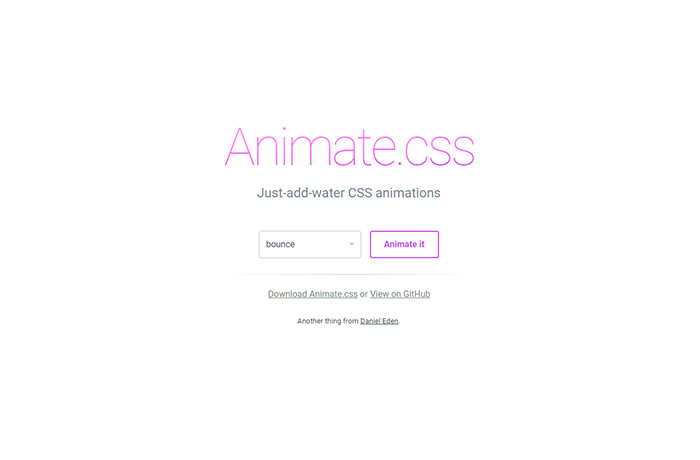
Animate Cssの使い方まとめ サイトに手軽にアニメーションを実装 Css3ライブラリ Kodocode




まほウェブ Page 3 魔法使いのwebマーケティング



参考にしたい ローディングやオープニングアニメーションが素敵なサイトまとめ バシャログ




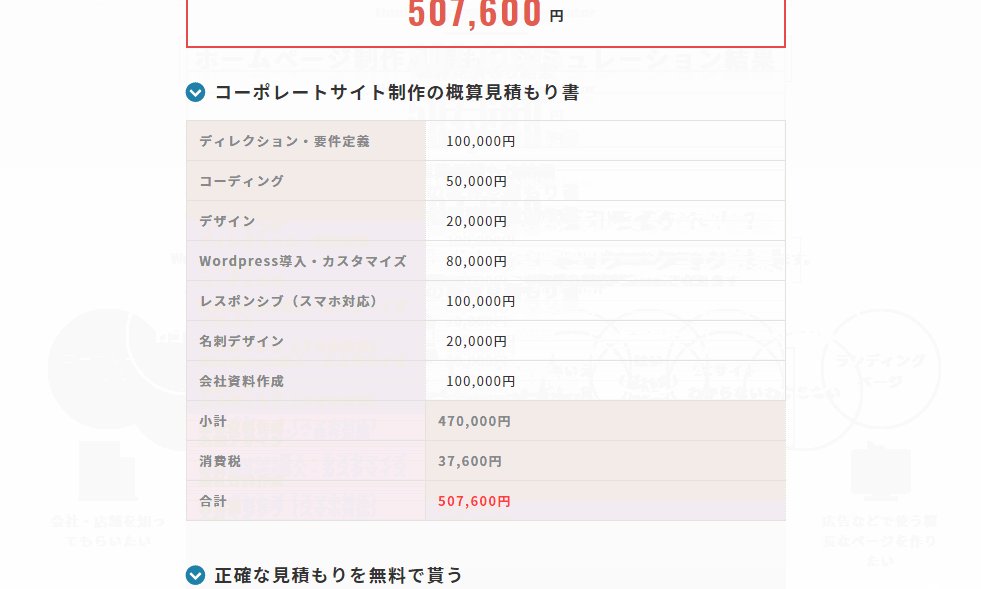
ホームページ制作の費用感がわかる 見積もりシミュレーターをリリース 合同会社オルトベースのプレスリリース




アニメーションのきれいなwebサイト10選 Boel Inc ブランディング デザインファーム



ページアニメーション フリップ 垂直 Feather Cloud フェザークラウド Biglobeのホームページ制作サービス




アニメーションコンテンツ制作




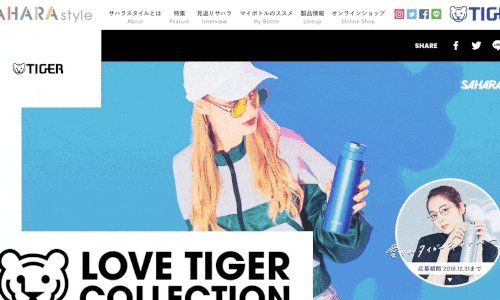
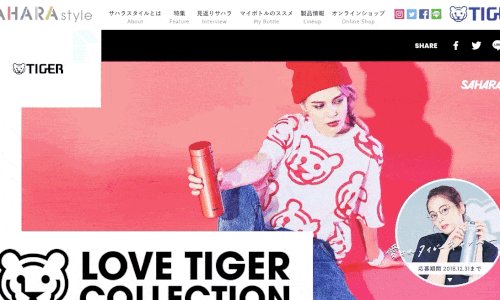
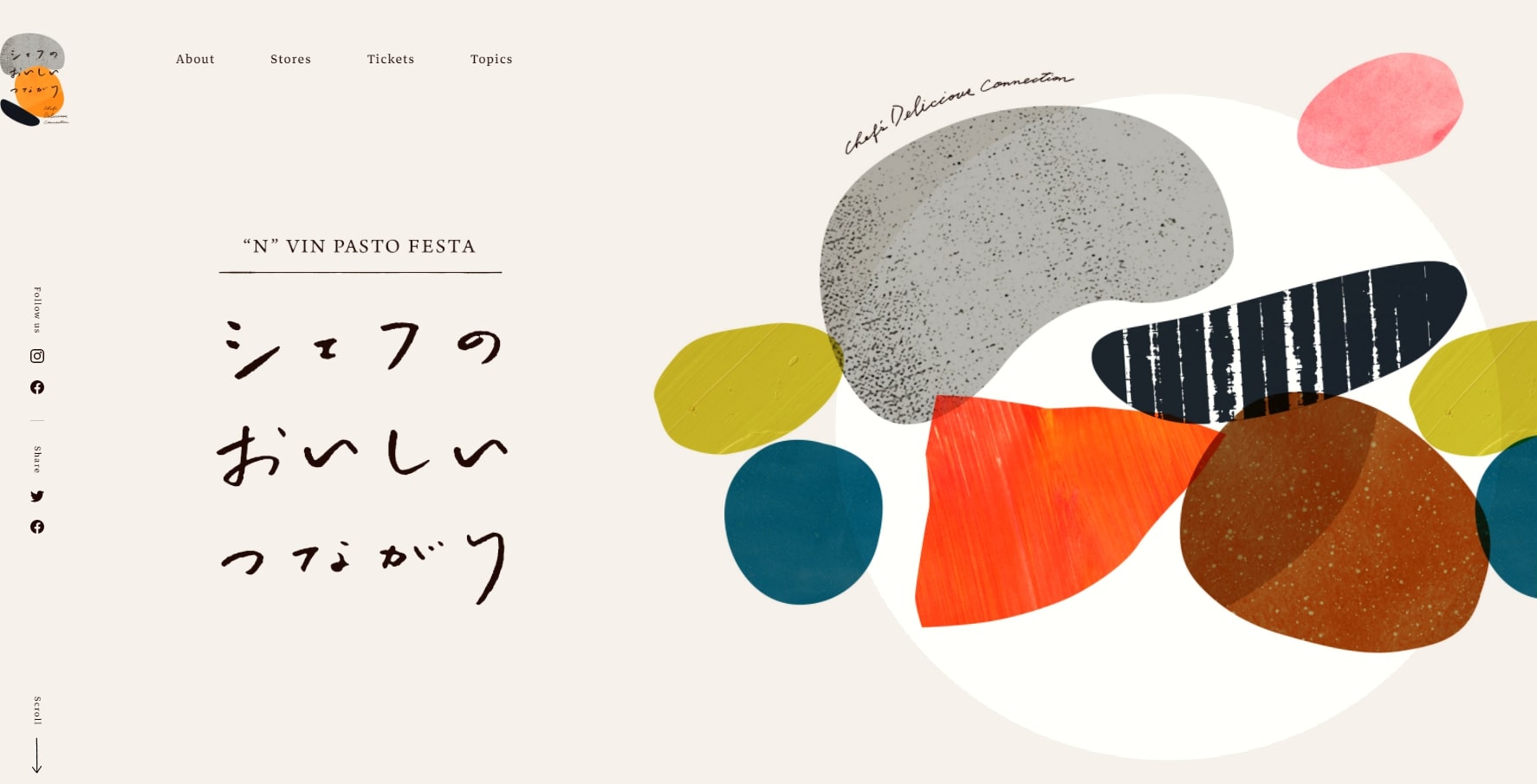
事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




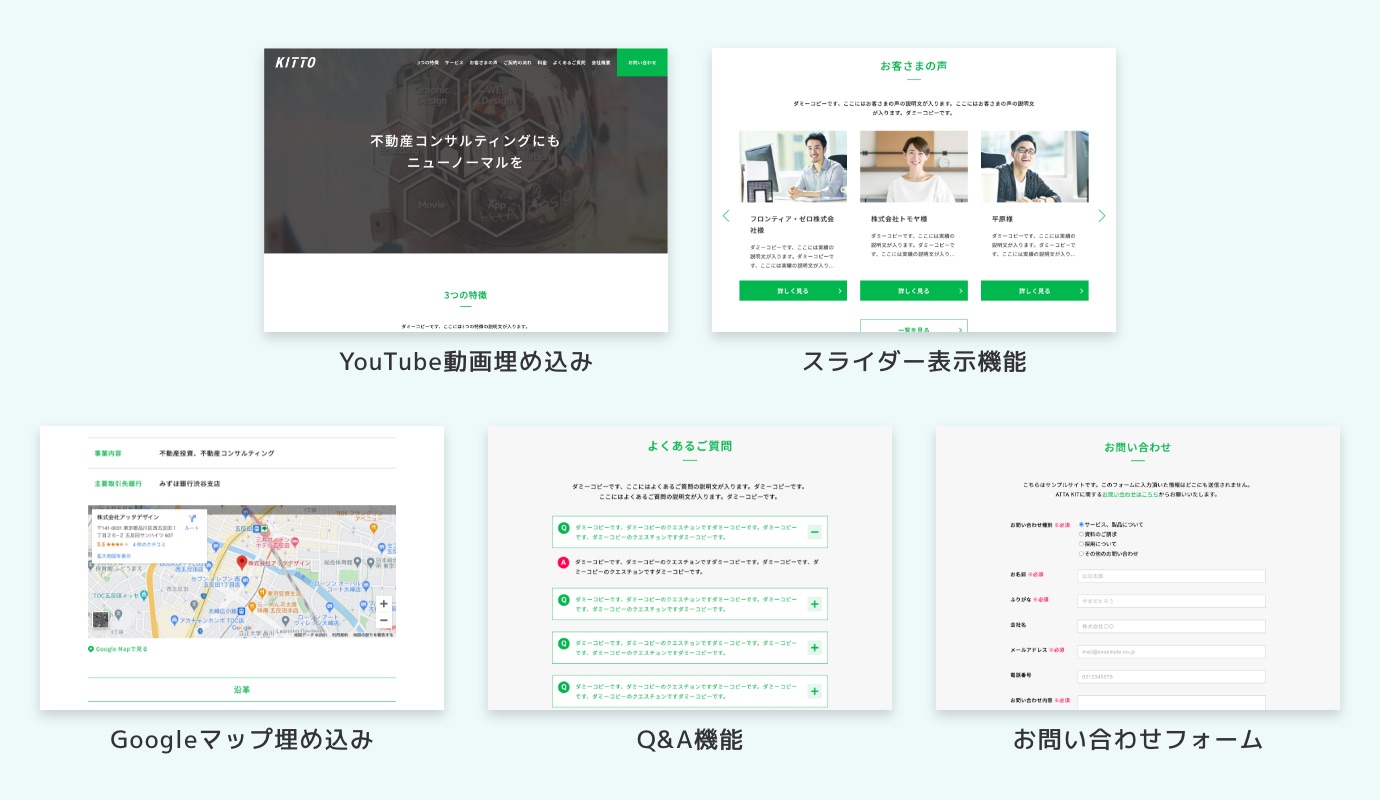
最短1週間でwebサイトがつくれる Atta Kit をリリース ブランディング Web 戦略 ホームページ制作は東京都品川区五反田のアッタデザイン Attadesign




Adi Adi で初期設定に戻る サポートセンター Wix Com




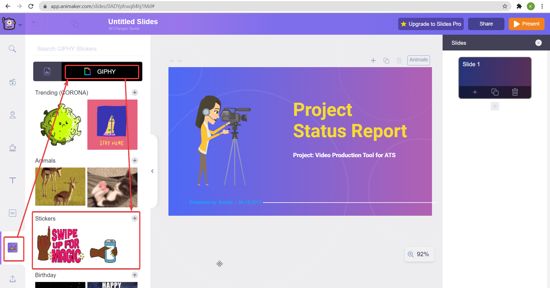
アバターとgifを使用してアニメーションプレゼンテーションを無料で作成します Animaker Deck Ja Atsit




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Cssだけで作れる 背景パターンや模様のサンプルコードまとめ Web Design Trends



2




デザイナーがよくみるwebデザインリンク集まとめ




動画が印象的なwebサイトのデザイン事例9選 最新 リチカクラウドスタジオ Richka Cloud Studio




フロントエンドへアニメーションのイメージを伝えるための4つの方法 株式会社lig




ホームページにアニメーションを実装するライブラリ プラグイン12選 Ferret




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




白银出生 Game Websites Web Design Ecard Meme




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




アニメーションで魅せる Web制作の参考uiインタラクション40個まとめ Photoshopvip




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




みやび Web制作 Web制作者必見 動くwebデザインアイディア帳 アニメーションの解説が丁寧でわかりやすかったです サイトにはたくさんの種類のアニメーションのコードもあるので 困ったらここを見たら間違いなし 保存版です Ugokuweb




Css3アニメーションを使ったメニューやボタンのサンプル紹介 2種類 A チュートリアル 学び アニメーション




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




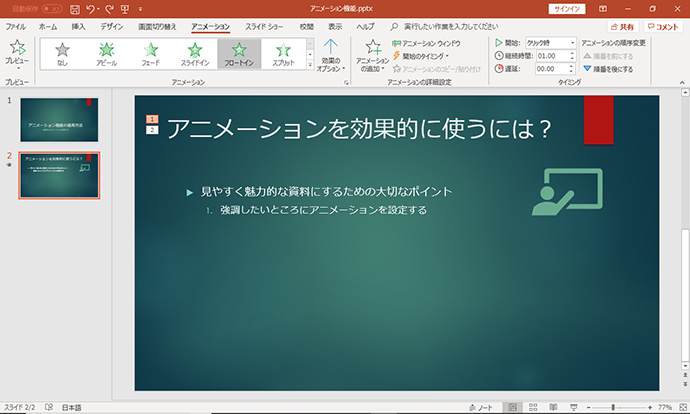
プレゼンで使うアニメーションは2種類だけ




ほぼ15秒アニメーションでセキュリティの基本を学ぼう Ipaが公開 ほのぼの子ブタが突如劇画調に It



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



さりげなくカッコイイ ブロックアニメーションの設定 成果につながるwebスキルアッププログラム



ビデオ App Storage For Mac Iphone Ipad




ジンドゥー Ai ビルダーの使い方 後編 ジンドゥーハウツー




Eqebmjtei1w3gm




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営



Webサイトでのアニメーションの種類を歴史順にまとめる Enum Blog




Html5初心者でもwebアニメーションの簡単な作り方が分かる記事11選 Webサイト作成手順を勉強するまとめ 3 1 3 ページ It



Eラーニングの種類 Eラーニングとは インディーロム お客様タイプ別 Eラーニング総合案内サイト




Vyondアニメーション制作会社が見つかるポータルサイトprodemo Jpがリリースしました 株式会社ウェブデモのプレスリリース




21年ウェブデザインのトレンドは



3



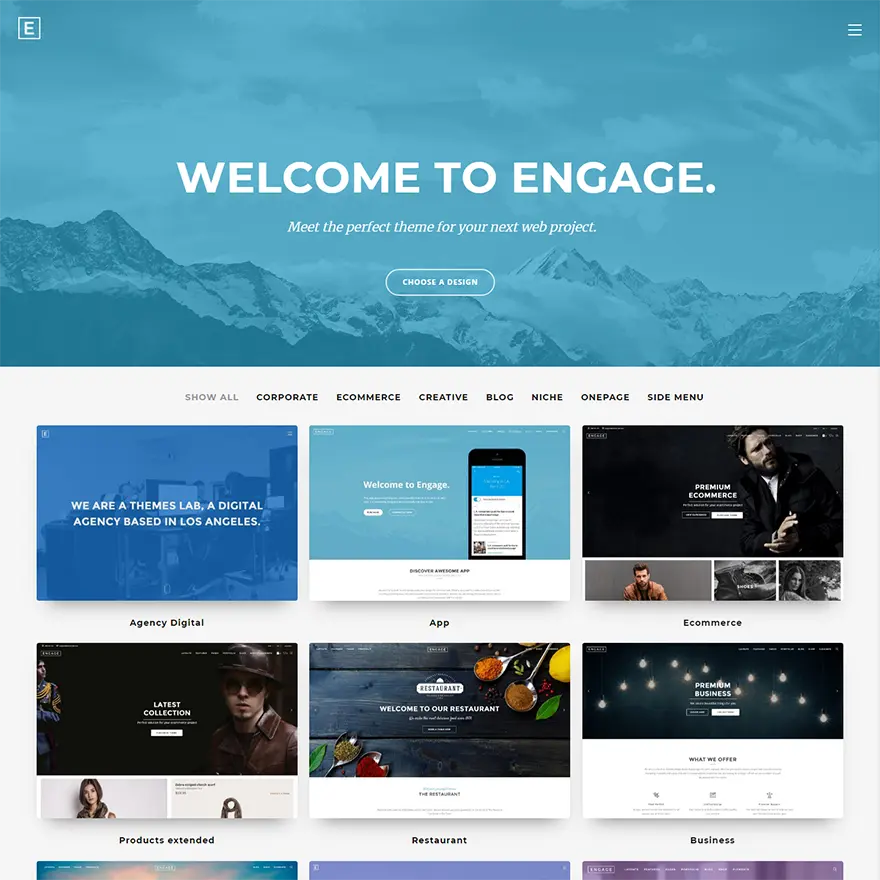
レベル高っ 商用可能な無料htmlテンプレート0 種類を配布しているサイト Colorlib Photoshopvip




動くwebデザインアイデア帳 動くwebデザインアイディア帳




基礎から解説 Powerpointのアニメーションの効果的な使い方 アデコの派遣




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




アイソメトリックなイラストを使ったデザインが大人気 おしゃれなwebサイト10選 エムタメ




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




15年 Web制作者が押さえておきたいcssの各種リセット アニメーション フレームワーク アイコンのまとめ コリス




事例 Webサイトに動きをつける方法と注意点 Grab 大阪のweb広告 マーケティング代理店アイビス運営




アイソメトリックなイラストを使ったデザインが大人気 おしゃれなwebサイト10選 エムタメ




すぐ使える Studioのモーション アニメーションでトレンド感のあるwebサイトを作ろう Miroworks




Adobe Xd 初心者にもわかるカンタン自動アニメーション作成 Adobexd Creative Div




アニメーションコンテンツ制作




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




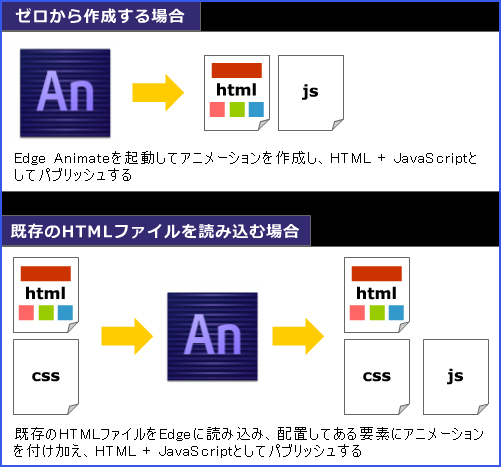
Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




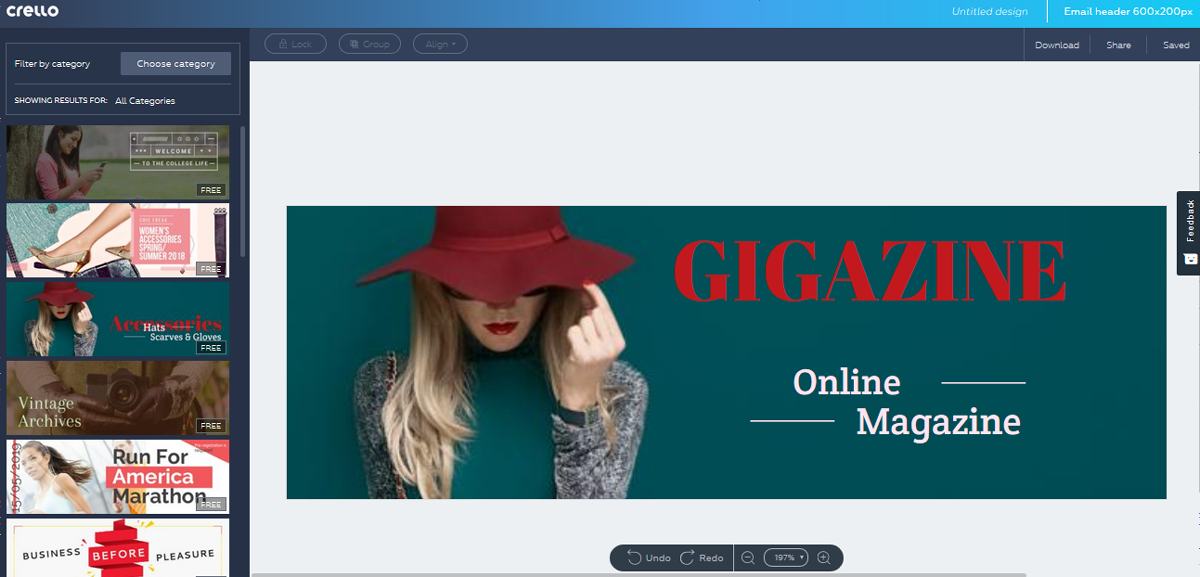
無料でsnsに使えるアニメーションデータや画像を簡単に作成できるオンラインフォトエディター Crello でオリジナルデータを作ってみた Gigazine



1




ホームページにアニメーションを実装するライブラリ プラグイン12選 Ferret




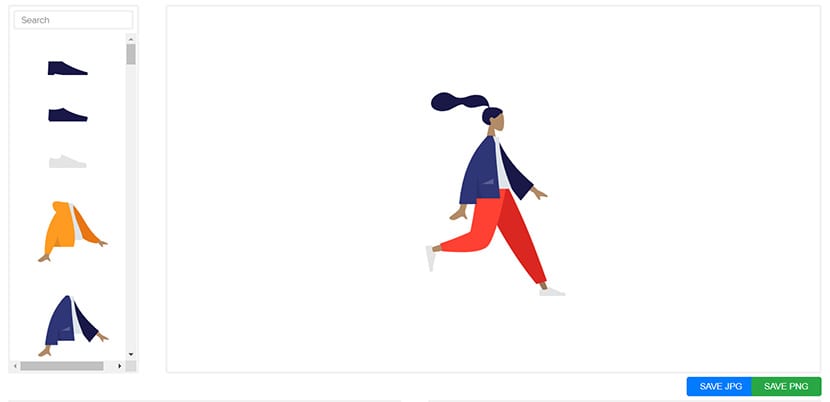
Humaaansでは 人々のベクターイラストを作成できます クリエイティブオンライン




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




スクロールの登場に合わせてアニメーションさせる決定版 Wow の紹介 Hpcode えいちぴーこーど




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




動くwebデザインアイディア帳 久保田涼子 杉山彰啓 本 通販 Amazon




デザイン段階でも動く Adobe Xdのプロトタイプで デザインに動きをつけてみよう 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




すぐ使える Studioのモーション アニメーションでトレンド感のあるwebサイトを作ろう Miroworks




Google スライドでアニメーションを扱う方法 G Suite ガイド




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン



21年に注目 Webサイトアニメーションの人気トレンド7個まとめ Photoshopvip




京アニショップ ダウンロード販売 新商品 1 4 京都アニメーション のデジタルペイントスタッフが贈る プレミアム名場面dp シリーズより Free シリーズから2種類が新登場 特設サイト T Co Vo3pjbgrp8 ダウンロード販売専用サイト



Tokyo Metro U Repo Nii Ac Jp Action Repository Uri Item Id 6548 File Id 18 File No 1




動くwebデザインアイディア帳 初心者でも本当にサイトが動く むむブログ




たった10秒でローディング画面を実装出来るjqueryプラグインpace Js Seo対策なら株式会社ペコプラ




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ



Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday




初心者ok Cssアニメーションで動きのあるwebサイトにする方法をまとめました Skillhub スキルハブ




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Cssアニメーション制作に役立つライブラリ ツール14選 Webclips

